Vue
Vue 생명주기
정숙씨의 쏠쏠한 코딩
2021. 12. 13. 22:08
- Vue가 처음 인스턴스화 되면 Vue 생명주기라고 하는 일련의 이벤트를 거친다.
- 오랫동안 작동하는 Vue 애플리케이션은 이벤트 루프를 돌면서 대부분의 시간을 보낸다.
- 대부분의 라이브러리를 끌어오는 무거운 작업은 애플리케이션이 처음 생성될 때 처리한다.
- Vue 생명주기 다이어그램

- 가상 DOM -> DOM을 나타내는 가벼운 추상화, 웹 브라우저에서 사용하는 DOM트리를 모방 한다.
- 렌더 함수 -> 뷰가 사용자에게 정보를 보여주는 방법
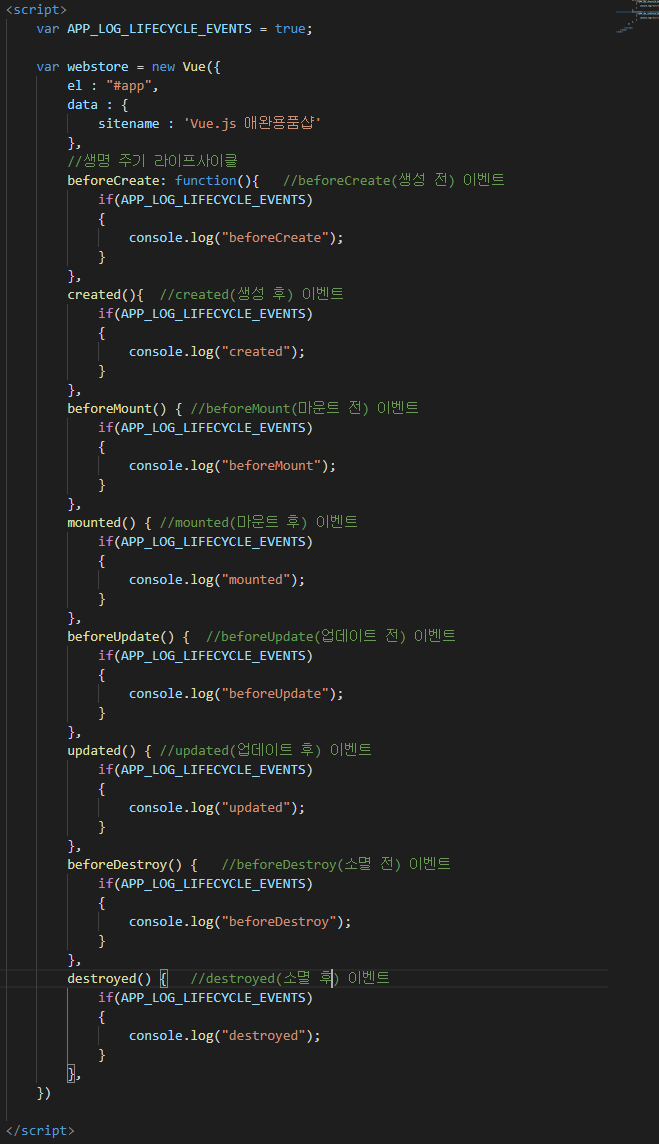
- 생명주기 훅 추가
- 생명주기 코드 탐구

- beforeCreate, created, beforeMount, mounted 함수의 경우 인스턴스 생성 및 DOM이 마운트 되는 동시에 라이프 사이클 이벤트가 실행된다.

- beforUpdate, updated 함수 의 경우 Vue 인스턴스가 업데이트시 이벤트가 발동 되게 된다.

Vue의 인스턴스에 생성 하는 메서드는 $메서드명 으로 콘솔에서 사용이 가능하다. - beforeDestroy, destroyed 이벤트의 경우 Vue 인스턴스가 소멸시 이벤트 호출이 진행된다.