- v-for로 엘리번트에 배열 매핑
- v-for 디렉티브를 사용 하여 배열을 기반으로 리스트를 렌더링 할 수 있다.
- v-for 디렉티브는 item in items 형태로 특별 한 문법이 필요하다.
- items -> 원본 데이터 배열 item -> 반복되는 배열 엘리번트의 별칭
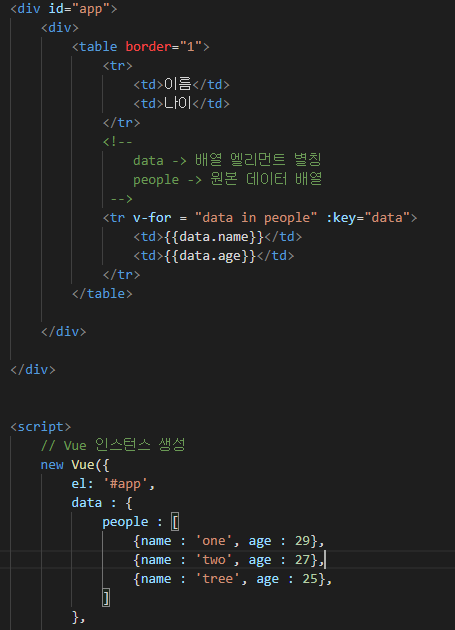
- 사용 방법
- v-for 디렉티브의 경우 현재 항목의 인덱스에 대한 두 번째 전달 인자 옵션을 제공한다.
- 사용방법

- v-for에서 기존 엘리먼트를 재사용, 재정렬 하기 위해서는 각 항목들에 고유한 key 속성을 제공 해주어야 한다.
- key의 경우 각 항목을 식별 할 수 있는 고유한 ID이다.
- 내용이 단순한 경우나 의도적인 성능 향상을 위해 기본동작에 의존 하지 경우를 제외하면 v-for에 key를 추가하는것이 제일 좋다.

'Vue' 카테고리의 다른 글
| 모델 - 뷰 - 뷰모델 패턴 (0) | 2021.12.12 |
|---|---|
| Vue.js - 컴포넌트 데이터 전달 (0) | 2021.12.07 |
| Vue.js - 조건부 렌더링 (0) | 2021.12.06 |
| Vue.js - watch 속성 (0) | 2021.12.06 |
| Vue.js - Computed 속성 (0) | 2021.12.06 |